שיעור 15: שכבה על שכבה עם Layers) Z-Index)
CSS מנהלת שלושה מימדים - גובה, רוחב ועומק. בשיעורים הקודמים ראינו את שני המימדים הראשונים. בשיעור זה, אנחנו נלמד כיצד לתת לאלמנטים שונים להפוך לשכבות. בקצרה, המשמעות היא הסדר בו אלמנטים חופפים זה את זה.
למטרה זו אתה יכול להציב לכל אלמנט מספר (Z-Index). המערכת היא כזו שבה האלמנט עם המספר הגדול ביותר מכסה את האלמנט עם המספר הקטן יותר.
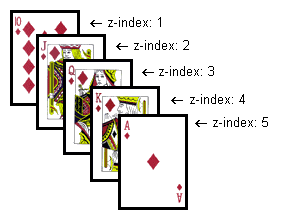
בוא ונאמר שאנחנו משחקים פוקר ויש לנו פוקר ביד. הקלפים שלנו ניתנים להצגה באופן שבו לכל קלף יש
z-index:

במקרה זה המספרים עוקבים (1-5) אבל את אותה תוצאה ניתן לקבל תוך שימוש ב-5 מספרים שונים. מה שחשוב זה הסדר הכרונולוגי של המספרים.
הקוד בדוגמה של הקלפים יכול להראות כך:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
השיטה היא יחסית פשוטה אבל האפשרויות רבות. אתה יכול למקם תמונה על טקסט או טקסט מעל טקסט וכו'.
סיכום
שכבות יכולות לשמש במקרים רבים. למשל, נסה להשתמש ב-z-index כדי ליצור אפקט בכותרות במקום ליצור זאת בצורה גראפית. מחד, זה
נטען מהר יותר ומאידך, זה מספק אפשרות טובה יותר לדירוג במנועי חיפוש.
