שיעור 11: גבולות
גבולות שימושיים לדברים רבים, למשל, כאלמנט קישוטי או כקו תחתי להפרדת שני דברים. CSS נותן לך אפשרויות אינסופיות לשימוש בגבולות בדפים שלך.
רוחב גבולות [Border-Width]
רוחב גבולות מוגדר על ידי התכונה
border-width,
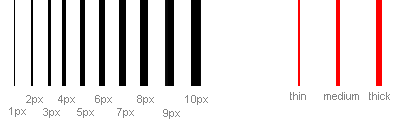
אשר ניתנת להגדרה בערכים medium, thin ו-thick או בערכים מספריים המציינים פיקסלים. התרשים הבא מתאר את המערכת:

צבע הגבולות [Border-Color]

התכונה border-width "מגדירה את צבע הגבול. הערכים של תכונה זו הם הערכים הרגילים להגדרת צבע, לדוגמה "123456#", (RGB(123,123,123 או "yelow".
סוגי גבולות [Border-Style]
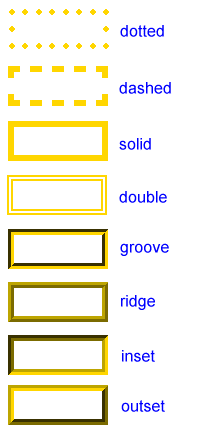
ישנם סוגי גבולות שונים לבחירה. למטה מוצגים 8 סוגי גבול שונים כפי ש-Internet Explorer 5.5 מפרש אותם. כל הדוגמאות מוצגות בצבע "gold" ועוביים כ-"thick" אבל ניתנים להצגה בצבעים ועוביים שונים.
הערכים none או hidden ניתנים לבחירה אם אתה לא מעוניין בגבול כלשהו.

דוגמאות להגדרת גבולות
שלושת התכונות שתוארו למעלה ניתנות להצבה ביחד בכל אלמנט וכתוצאה להגדיר גבולות שונים. כדי להמחיש זאת, אנחנו נראה מסמכים שונים בהם הגדרנו גבולות שונים ל-<h1>,<h2>,<u1> ו-<p>. התוצאה אולי לא תהיה כל כך יפה אבל היא ממחישה חלק מהאפשרויות הרבות שקיימות:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
אפשרי לקבוע תכונות מיוחדות לגבולות top, bottom, right או left. הדוגמה הבאה מדגימה כיצד זה נעשה:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
ריכוז תכונות גבול [border]
כמו בתכונות רבות אחרות, ניתן לאגד תכונות רבות על ידי שימוש במאפיין border. בוא ונראה דוגמה:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
ניתן לאגד:
p {
border: 1px solid blue;
}
סיכום
בשיעור זה למדת על האפשרויות האינסופיות ש-CSS נותנת לך להגדרת גבולות בדפי האתר שלך.
בשיעור הבא נראה כיצד להגדיר את המימדים במודל התיבה - גובה ורוחב.
