שיעור 10: שוליים ומסגרות
בשיעור הקודם הוצג לך מודל התיבה. בשיעור זה, נראה כיצד ניתן לשנות את ההצגה של אלמנטים על ידי הגדרת תכונות
margin ו-padding.
הגדרת הגבולות באלמנט
לאלמנט יש ארבעה צדדים: ימין, שמאל, צד עליון וצד תחתון. ה-margin הוא המרחק מכל צד לאלמנט השכן (או מגבולות המסמך). ראה גם את התרשים בשיעור 9.
כמו בדוגמה הראשונה, נראה כיצד אתה מגדיר גבולות למסמך עצמו, למשל לאלמנט
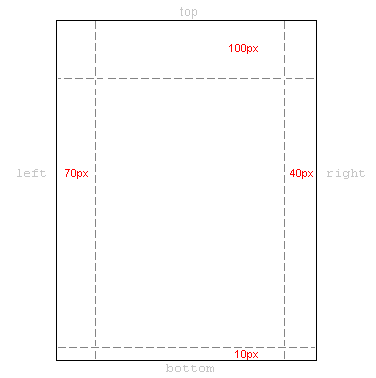
<body>. התרשים שלמטה מראה כיצד אנחנו רוצים שהגבולות יראו בדפים שלנו.

קוד ה-CSS המתאים יראה כך:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
או שאתה יכול לבחור קידוד אלגנטי יותר:
body {
margin: 100px 40px 10px 70px;
}
אתה יכול להגדיר את השוליים באותו אופן כמעט לכל אלמנט. לדוגמה, אנחנו יכולים לבחור להגדיר את הגבולות לכל פסקאות הטקסט שלנו עם
<p>:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
הגדרת המסגרת באלמנט
מסגרת יכולה להיות מובנת גם כ- "מילוי". זהו תיאור טוב מאחר ומסגרת אינה משפיע על מרחק האלמנט מאלמנטים אחרים ורק מגדירה את המרחק הפנימי בין גבול האלמנט לתוכנו.
השימוש של מסגרת ניתן לתיאור על ידי דוגמה פשוטה שבה לכל שורות הכותרת יש צבע רקע:
h1 {
background: yellow;
}
h2 {
background: orange;
}
על ידי הגדרת המסגרת לכותרות, אתה משנה את כמות המילוי שיהיה סביב לטקסט בכל שורת כותרת:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
סיכום
כעת אתה בדרך לשליטה במודל התיבה ב-CSS. בשיעור הבא נראה כיצד להגדיר גבולות בצבעים שונים ואיך לעצב את האלמנטים השונים.
