שיעור 9: מודל התיבה
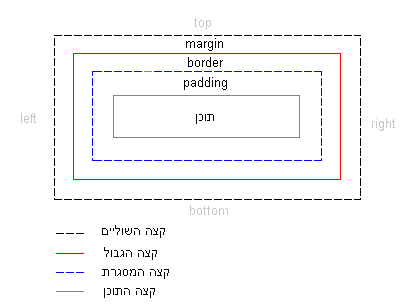
מודל התיבה ב-CSS מתאר את התיבות שנוצרות לאלמנטי HTML. מודל התיבה מכיל גם אפשרויות מפורטות בקשר להתאמת שוליים, גבולות ותכולה של כל אלמנט. התרשים שלמטה מציג כיצד מודל התיבה בנוי:
מודל התיבה ב-CSS

התרשים שלמעלה נראה אולי מאוד טכני, לכן, בוא וננסה להשתמש במודל במקרים ממשיים עם כותרות וטקסט. קוד ה-HTML עבור הדוגמה שלנו הוא (מתוך הצהרת זכויות האדם העולמית):
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
עלי יד הוספה של צבעים ומידע על הגופן, הדוגמה יכולה להיות מוצגת כך:

הדוגמה מכילה שני אלמנטים
<h1> ו-
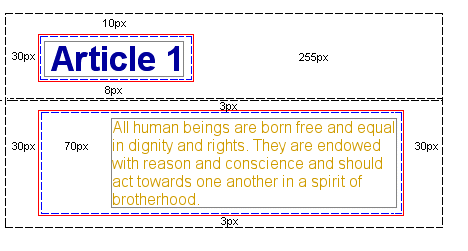
<p>. ניתן לתאר את מודל התיבה לשני האלמנטים כך:

למרות שזה אולי נראה מעט מורכב, התרשים מראה כיצד כל אלמנט HTML מוקף בתיבות. תיבות שאנחנו יכולים להתאים באמצעות CSS.
<% 'The properties which regulate the different boxes are: padding, margin and border. The next two lessons deal with exactly these three properties:
When you have finished these two lessons, you will master the box model and be able to layout your documents much finer and more precise than in the old fashion using tables in HTML.
%>סיכום
בשיעור זה הצגנו את מודל התיבה. בשלושת השיעורים הבאים נראה כיצד ליצור ולשלוט באלמנטים במודל התיבה.
