שיעור 13: אלמנטים צפים (Floats)
אלמנט יכול להיות צף לימין או לשמאל באמצעות התכונה
float. זה אומר שהתיבה עם התוכן שבתוכה צפים לימין או לשמאל המסמך. (או התיבה שמכילה אותם)
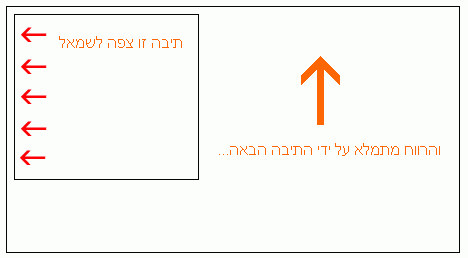
(ראה שיעור 9 לתיאור מודל התיבה). התרשים הבא מתאר את העיקרון:

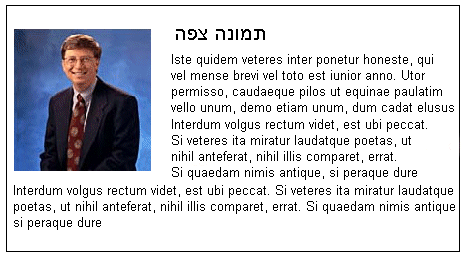
אם לדוגמה אנחנו נרצה שטקסט יקיף תמונה, התוצאה תראה כך:

כיצד זה נעשה?
קוד ה-HTML לדוגמה שלמעלה יראה כך:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
כדי לקבל את התמונה צפה לשמאל והטקסט סביבה, כל שאתה צריך זה להגדיר את רוחב התיבה שתקיף את התמונה ולצורך כך תקבע את התכונה
float ל-left.
#picture {
float:left;
width: 100px;
}
דוגמה נוספת: עמודות
התכונה Floats יכולה גם לשמש לעמודות במסמך. כדי ליצור את העמודות, אתה צריך פשוט לעצב את העמודות המבוקשות בקוד ה-HTML עם <התכונה Floats יכולה גם לשמש לעמודות במסמך. כדי ליצור את העמודות, אתה צריך פשוט לעצב את העמודות המבוקשות בקוד ה-HTML עם <div> כך:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
עתה רוחב העמודות המבוקש נקבע לדוגמה ל-%33, ואז אתה פשוט מציף כל שורה לשמאל על
ידי הגדרת התכונה float:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
float יכול להיקבע כ- right, left או none.
התכונה Clear
התכונה
clear משמשת לשליטה כיצד תת אלמנטים של אלמנטים צפים במסמך יתנהגו.
כברירת מחדל, תת האלמנטים זזים למעלה למלא את החלל שמתפנה כשתיבה צפה לצד. נראה את הדוגמה שלמעלה בה הטקסט הפנימי זז אוטומטית לצד התמונה של ביל גייטס.
התכונה
clear יכולה לקבל את הערכים right, left, both או none. העיקרון הוא, אם
clear, לדוגמה, נקבע ל-both עבור תיבה, השוליים העליונים של תיבה זו יהיו תמיד מתחת לשוליים התחתונים עבור תיבה צפה אפשרית שתגיע מלמעלה.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
כדי למנוע מהטקסט לצוף למעלה בקרבת התמונה, אנחנו יכולים להוסיף את הקוד הבא ל-CSS שלנו:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
סיכום
Floats שימושיים במצבים רבים ומשתמשים בהם לעיתים קרובות ביחד עם מיקום. בשיעור הבא אנחנו נראה כיצד למקם תיבה באופן יחסי או מוחלט.
