שיעור 2 - כיצד CSS פועלת?
בשיעור זה תלמד איך ליצור את גיליון העיצוב הראשון שלך. אתה תלמד את הבסיס לשפת ה-CSS ואיזה קוד נחוץ כדי להשתמש ב-CSS במסמך HTML.
תכונות רבות שנעשה בהן שימוש בגיליונות עיצוב מדורגים (CSS) זהים לאלו של שפת ה-HTML. לכן, אם אתה משתמש ב-HTML להגדרת תבנית עיצוב, יתכן מאוד שתזהה חלק ניכר מקוד זה. בוא ונראה את הדוגמה הבאה.
תחביר CSS בסיסי
נניח שאנחנו רוצים לבחור בצבע אדום כרקע לדף אינטרנט:
בשפת HTML אנחנו יכולים לעשות זאת כך:
<body bgcolor="#FF0000">
עם CSS נקבל תוצאה זהה בצורה כזו:
body {background-color: #FF0000;}
כפי שבטח הבחנת, הקוד כמעט זהה ל-HTML ול-CSS. הדוגמה שלמעלה גם מציגה לך עקרונות בסיסיים של מודל ה-CSS.
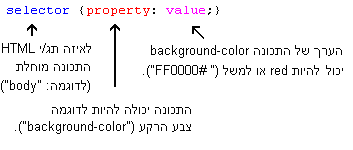
תחביר CSS בסיסי נראה כך:

אבל היכן אתה מכניס את קוד ה-CSS?, זה בדיוק מה שנראה עכשיו.
יישום CSS למסמך HTML
ישנן שלוש דרכים להחיל CSS במסמך HTML. שלוש שיטות אלו מודגמות למטה. אנחנו ממליצים שתתמקד בשיטה השלישית, דהיינו External (חיצוני).
שיטה 1: In-Line (בתוך-שורה) ( המאפיין Style)
דרך אחת להחיל CSS במסמך
HTML היא על ידי שימוש במאפיין ה-style
HTML. בהתבסס על הדוגמה שלמעלה
עם הרקע בצבע אדום, ניתן להחיל זאת כך:
<html><head><title>Example</title></head><body style="background-color: #FF0000;"><p>This is a red page</p></body></html>
שיטה 2: Internal (פנימי) (התג Style)
דרך נוספת היא להחיל קוד
CSS באמצעות
תג
ה-style
HTML. לדוגמה:
<html><head><title>Example</title><style type="text/css">body {background-color: #FF0000;}</style></head><body><p>This is a red page</p></body></html>
שיטה 3: External (חיצוני) (קישור לגיליון עיצוב)
השיטה המומלצת היא קישור למה שמכונה גיליון עיצוב חיצוני. לאורך כל מדריך זה ובכל הדוגמאות שלנו נעשה שימוש בשיטה זו.
גיליון עיצוב חיצוני הוא פשוט קובץ טקסט עם סיומת css.<שם הקובץ>. בדומה לכל קובץ אחר, אתה יכול למקם את גיליון העיצוב שלך בשרת האינטרנט שלך או בכונן קשיח אחר.
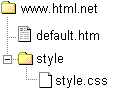
למשל, נניח שגיליון העיצוב שלך נקרא style.css והוא ממוקם בספריה בשם style. מצב זה יראה כך:

הרעיון הוא ליצור קישור ממסמך ה-(default.htm) HTML לגיליון העיצוב (style.css). קישור כזה נוצר עם שורת קוד HTML אחת:
<link rel="stylesheet" type="text/css" href="style/style.css" />
שים לב כיצד הנתיב לגיליון העיצוב
שלנו מוגדר על ידי המאפיין href.
שורת הקוד חייבת להיכלל בקטע ה-header
של קוד ה-HTML,
כלומר בין התגים
<head> ו-<head/>.
כך:
<html><head><title>My document</title><link rel="stylesheet" type="text/css" href="style/style.css" /></head><body>...
קישור זה אומר לדפדפן שבהצגת קובץ ה-HTML עליו להשתמש בתבנית העיצוב שמוגדרת בקובץ ה-CSS .
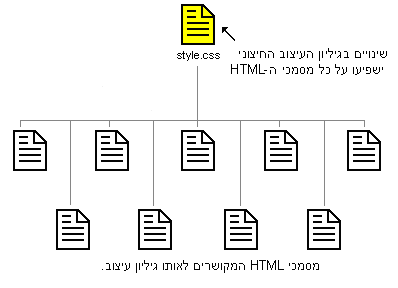
הדבר המחוכם באמת הוא שניתן לקשר מספר מסמכי HTML לאותו גיליון עיצוב. במילים אחרות, קובץ CSS יחיד יכול לשמש לשליטה על תבנית העיצוב של מסמכי HTML רבים.

טכניקה זו יכולה לחסוך לך הרבה מאוד עבודה. אם לדוגמה, אתה תרצה לשנות את צבע הרקע של אתר אינטרנט עם 100 דפים, גיליון עיצוב יכול לחסוך לך את הצורך בשינוי ידני של 100 מסמכי HTML. באמצעות CSS, השינוי יכול להתבצע תוך מספר שניות על ידי שינוי שורת קוד אחת בלבד בגיליון העיצוב המרכזי.
בוא ונתרגל את מה שלמדנו עתה.
נסה בעצמך
פתח את Notepad (או כל עורך טקסט שאתה עושה בו שימוש) וצור שני קבצים - קובץ HTML וקובץ CSS - עם התוכן הבא:
default.htm
<html><head><title>My document</title><link rel="stylesheet" type="text/css" href="style.css" /></head><body><h1>My first stylesheet</h1></body></html>
style.css
body {background-color: #FF0000;}
עכשיו מקם את שני הקבצים באותה ספריה. זכור לשמור את הקבצים עם הסיומת המתאימה (בהתאמה "html." ו-"css.")
פתח את הקובץ default.htm באמצעות הדפדפן וראה כיצד לדף יש רקע אדום. ברכותינו! ברגע זה יצרת את גיליון העיצוב הראשון שלך!
הזדרז והמשך לשיעור הבא בו תלמד חלק מהתכונות הקיימות ב-CSS.
