שיעור 3: צבעים ורקעים
בשיעור זה תלמד להחיל צבעים וצבעי רקע באתר שלך. אנחנו גם נראה את השיטות המתקדמות למיקום ושליטה על תמונות רקע. בשיעור זה יוסברו תכונות CSS הבאות:
צבע [Color]
התכונה
color
מתארת את הצבע של אלמנט.
למשל, דמיין שאנחנו רוצים שכל הכותרות במסמך שלנו יהיו בצבע אדום כהה.
כל הכותרות מסומנות
בתג ה-<h1>
HTML.
הקוד למטה מגדיר את צבע האלמנט <h1>
לאדום.
h1 {
color: #ff0000;
}
ניתן להגדיר צבעים בקוד הקסדצימלי כמו בדוגמה שלמעלה (#ff0000), או שאתה יכול להשתמש בשמות הצבעים ("red") או בערכי RGB (255,0,0).
צבע רקע [Background-Color]
התכונה
background-color
מתארת את צבע הרקע של אלמנט.
האלמנט
<body>
מכיל את כל התוכן של מסמך
HTML.
לכן, כדי לשנות את צבע הרקע של הדף כולו, התכונה
background-color
צריכה להיות מוחלת על האלמנט
<body>.
אתה יכול להחיל צבעי רקע על אלמנטים נוספים כולל
כותרות וטקסט. בדוגמה הבאה, צבעי רקע שונים מוחלים לאלמנטים
<body>
ו-<h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
שים לב שהחלנו שתי תכונות לתג
<h1> על ידי
הפרדתן בנקודה-פסיק.
תמונת רקע [Background-Image]
תכונת ה-
background-image CSS
משמשת להוספת תמונות רקע.
כדוגמה לתמונת רקע, השתמשנו בתמונת הפרפר שלמטה. אתה יכול להוריד את התמונה ולהשתמש בה במחשב שלך (בהקשה על המקש הימני בעכבר ובחירה באפשרות "שמור כ.."), או שאתה יכול להשתמש בכל תמונה אחרת שתבחר.

להכנסת תמונת הפרפר כתמונת רקע לדף אינטרנט, פשוט
החל את המאפיין background-image
ל-
<body>
ופרט את הנתיב לתמונה.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
שים לב כיצד פירטנו את הנתיב לתמונה: ("url("butterfly.gif. המשמעות היא שהתמונה ממוקמת באותה ספריה בה ממוקם גיליון העיצוב. אתה יכול להתייחס לתמונה הממוקמת בספריה אחרת בציון הנתיב המלא לקובץ התמונה: ("url("../images/butterfly.gif או אפילו לתמונה הממוקמת באתר אינטרנט אחר בציון הכתובת המלאה של קובץ התמונה: ("url("http://www.html.net/butterfly.gif.
תמונת רקע חוזרת [Background-Repeat]
האם הבחנת?, ברירת המחדל בדוגמה שלמעלה הייתה חזרה
אופקית ואנכית של תמונת הפרפר באופן שכיסה את כל שטח החלון. התכונה
background-repeat
שולטת בהתנהגות זו.
בטבלה הבאה מפורטים ארבע תכונות שונות של
background-repeat.
| דוגמה | תיאור | ערך |
|---|---|---|
| ראה דוגמה | התמונה חוזרת אופקית |
background-repeat: repeat-x |
| ראה דוגמה | התמונה חוזרת אנכית |
background-repeat: repeat-y |
| ראה דוגמה | התמונה חוזרת אופקית ואנכית |
background-repeat: repeat |
| ראה דוגמה | התמונה אינה חוזרת) מופיע פעם אחת) |
background-repeat: no-repeat |
לדוגמה, כדי להימנע מחזרה של תמונת הרקע הקוד יראה כך:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
צירוף תמונת רקע [Background-Attachment]
התכונה
background-attachment
מגדירה אם תמונת רקע תישאר קבועה או תיגלל עם האלמנט שמכיל אותה.
תמונת רקע מקובעת לא תזוז עם הטקסט כשהקורא גולל את הדף, בעוד שתמונת רקע לא מקובעת תיגלל ביחד עם הטקסט של דף האינטרנט בו היא ממוקמת.
הטבלה הבאה מציגה את שני הערכים האפשריים למאפיין
background-attachment.
הקש על הדוגמאות כדי לראות את ההבדלים בין תמונה מקובעת ללא מקובעת.
| דוגמה | תיאור | ערך |
|---|---|---|
| ראה דוגמה | התמונה תיגלל עם הדף - לא מקובעת |
background-attachment: scroll |
| ראה דוגמה | התמונה מקובעת |
background-attachment: fixed |
לדוגמה, הקוד הבא יקבע את תמונת הרקע.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
מיקום תמונת רקע [Background-Position]
ברירת המחדל של תמונת רקע תהיה בפינה השמאלית העליונה
של חלון הדפדפן. המאפיין background-position
מאפשר לך לשנות ברירת מחדל זו ולמקם את תמונת הרקע בכל מקום שתבחר
בחלון.
יש מספר רב של ערכים למאפיין
background-position.
בכל אופן, כולם מוגדרים ברשימה של קואורדינאטות. למשל, הערך
'200px' 100px ממקם את תמונת הרקע במרחק
100px
משמאל ובמרחק 200px
מהחלק העליון של חלון
הדפדפן.
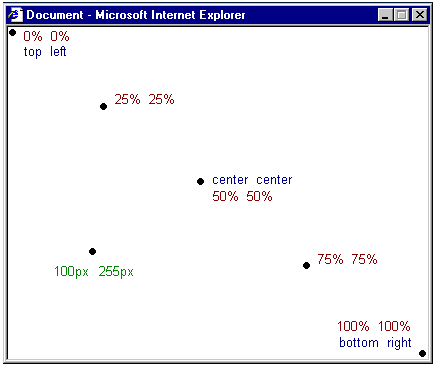
הקואורדינאטות ניתנות לציון כאחוז מרוחב החלון, בערכים מוחלטים, סנטימטרים, פיקסלים (כפי שכבר ראינו) או שאתה יכול להשתמש במילים: right, left, center bottom, top. המודל הבא מתאר את המערכת:

בטבלה הבאה מוצגות מספר
דוגמאות.
| דוגמה | תיאור | ערך |
|---|---|---|
| ראה דוגמה | התמונה ממוקמת 2 ס"מ מהשמאל ו-2 ס"מ מלמעלה |
background-position: 2cm 2cm |
| ראה דוגמה | התמונה ממוקמת במרכז החלון ברבע גודל החלון מלמעלה |
background-position: 50% 25% |
| ראה דוגמה | התמונה בחלקו הימני העליון של חלון הדפדפן |
background-position: top right |
דוגמת הקוד למטה ממקמת את תמונת הרקע בחלק הימני התחתון של חלון הדפדפן.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
ריכוז תכונות רקע [Compiling Background]
המאפיין
background
הוא קיצור לכל מאפייני הרקע שפורטו בשיעור זה.
עם
background
אתה יכול לרכז מספר מאפיינים וכך לכתוב את גיליון העיצוב
שלך בצורה מקוצרת ההופכת אותו קל לקריאה.
למשל, הסתכל בחמש השורות הבאות:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
בעזרת המאפיין
background
נקבל את אותה התוצאה באמצעות שורת קוד אחת:
<%
If Instr(LCase(Request.Servervariables("HTTP_USER_AGENT")),"msie 7") Then
%>
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
<%
Else
%>
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
<%
End If
%>
רשימת המאפיינים לפי הסדר היא:
[background-color] |
[background-image] |
[background-repeat] |
[background-attachment] |
[background-position]
אם לא נציב ערך למאפיין, הוא יקבל את ערך ברירת המחדל
שלו. למשל, אם background-attachment
ו-background-position
לא יכללו בדוגמה שהצגנו:
background: #FFCC66 url("butterfly.gif") no-repeat;
שני המאפיינים שלא הוצב להם ערך יקבלו את ערכי ברירת המחדל scroll ו-left כפי שכבר הספקת ללמוד.
סיכום
בשיעור זה למדת טכניקות חדשות שאינן אפשריות בשפת HTML. ההנאה נמשכת והשיעור הבא יציג את טווח האפשרויות הנרחב לתיאור גופנים באמצעות CSS.
