שיעור 4: גופנים
בשיעור זה תלמד אודות גופנים וכיצד הם מוחלים באמצעות CSS. אנחנו גם נראה כיצד ניתן להתמודד עם מצב שבו גופנים מסוימים שנבחרו לשימוש באתר אינטרנט ניתנים לצפייה רק במחשבים בהם הם מותקנים. בשיעור זה יוסברו תכונות CSS הבאות:
משפחת גופן [Font-Family]
התכונה
font-family
משמשת להגדרת סדר עדיפות השימוש ברשימת גופנים להצגת אלמנט נבחר או דף אינטרנט. אם
הגופן הראשון ברשימה אינו מותקן במחשב המשמש לגישה לאתר האינטרנט, ייבדק הגופן
הבא ברשימה להצגת האלמנט או דף האינטרנט, במידה וגם הוא לא מותקן תימשך הבדיקה עד
שימצא ברשימה גופן שמותקן במחשב.
ישנם שני סוגים של שמות המשמשים להקבצת גופנים: שמות-משפחה או משפחות גנריות. שני המושגים מוסברים להלן:
שמות-משפחה
כדוגמה לשם-משפחה (לרוב נקרא "גופן") יכולים להיות
הגופנים "Arial", "Times New Roman"
או "Tahoma".
משפחה
גנרית
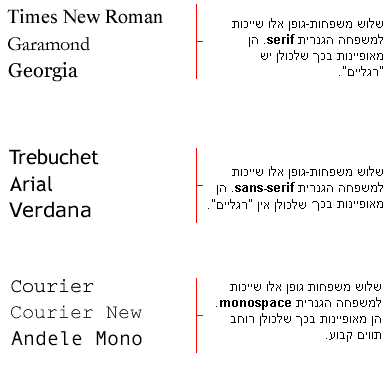
התיאור המתאים ביותר למשפחה גנרית הוא כקבוצה של שמות-משפחה עם מאפייני מבנה
ומראה זהים. למשל Sans-Serif
שהוא אוסף גופנים ללא
"רגליים".
ניתן לתאר את ההבדל כך:

כשאתה יוצר רשימת גופנים לאתר האינטרנט שלך, באופן טבעי תתחיל עם הגופנים המתאימים ביותר לעיצוב שבחרת ותמשיך עם חלופות קרובות פחות ופחות. מומלץ מאוד שתסיים את הרשימה עם משפחה גנרית. בצורה זו לפחות תבטיח שהדף יוצג עם גופן מאותה משפחה אם הגופן המסוים אינו זמין.
דוגמה לרשימה כזו:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
כותרות המסומנות ב-<h1>
יוצגו עם גופן "Arial".
אם גופן זה אינו
מותקן במחשב של המשתמש, תיבדק אפשרות השימוש בגופן "Veranda"
ואם שני הגופנים אינם מותקנים, גופן אחר ממשפחת sans-serif
המותקן במחשב יבחר להצגת הכותרת.
שים לב כיצד שם הגופן "Times New Roman" מכיל רווחים ולכן הוא מופיע ברשימה עם מרכאות כפולות.
סגנון גופן [Font-Style]
התכונה
font-style
מגדירה כיצד יראה הגופן הנבחר - רגיל (noraml),
נטוי (italic) או אלכסוני (oblique).
בדוגמה הבאה, כל הכותרות המסומנות ב-<h2>
יוצגו בגופן נטוי.
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
משתנה גופן [Font-Variant]
התכונה
font-variant
משמשת לבחירה בין המשתנים
noraml
או small-caps
עבור הגופן.
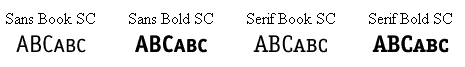
גופן ב- small-caps
הוא גופן שמשתמש
באותיות דפוס בגודל קטן במקום באותיות כתיב. מבולבל? ראה את הדוגמה הבא:

אם מגדירים את ה-
font-variant
ל- small-caps
ובמחשב שניגש לדף
האינטרנט לא זמין גופן ב- small-caps,
יתכן מאוד שהדפדפן
יציג את כל הטקסט באותיות גדולות.
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
משקל גופן [Font-Weight]
התכונה
font-weight
מתארת כמה מודגש (bold)
או "כבד" יוצג
הגופן. גופן יכול להיות רגיל (noraml)
או
מודגש (bold).
מספר דפדפנים אף תומכים בטווח מספרים
100-900 (במאות) לתיאור המשקל של גופן.
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
גודל גופן [Font-Size]
גודל הגופן נקבע על ידי התכונה
font-size.
יש מספר רב של יחידות (לדוגמה: פיקסלים ואחוזים) לבחירת גודל הגופן שיוצג. במדריך זה נתמקד ביחידות השכיחות והמתאימות ביותר. הדוגמאות כוללות:
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
יש הבדל מפתח אחד בין ארבע היחידות שלמעלה. היחידות 'px' ו-'pt' קובעות לגופן גודל מוחלט, בעוד ש-'%' ו-'em' מאפשרות למשתמש לשנות את גודל הגופן כפי שיבחר. ישנם משתמשים מוגבלים, מבוגרים או כאלו שפשוט סובלים מראיה לקויה או מצג מחשב באיכות גרועה וכדי שהאתר שלך יהיה נגיש לכולם עליך להשתמש ביחידות שניתנות לשינוי כ-'%' או 'em'.
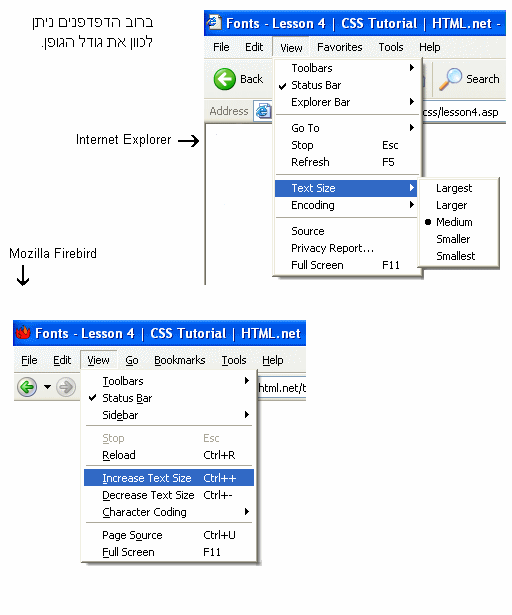
למטה אתה יכול לראות המחשה כיצד ניתן לכוון את גודל הגופן בדפדפן Firefox ו-Internet Explorer. נסה בעצמך - תכונה נהדרת, הלא כן?.

ריכוז תכונות גופן [Compiling Font]
שימוש בקיצור
font
מאפשר לאגד את כל תכונות הגופן בתכונה אחת בלבד.
למשל, דמיין שימוש בכל ארבע שורות הקוד הבאות לתיאור
תכונת גופן לתג <p>:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
על ידי שימוש בקיצור התכונה, הקוד יהיה פשוט יותר ויראה כך:
p {
font: italic bold 30px arial, sans-serif;
}
סדר הערכים לגופן הוא:
font-style |
font-variant |
font-weight |
font-size |
font-family
סיכום
למדת עכשיו על כמה מהאפשרויות המתייחסות לגופן. זכור שאחד היתרונות הבולטים של CSS להגדרת גופן היא שבכל זמן נתון, אתה יכול לשנות את הגופן לכל האתר שלך במספר רגעים. CSS חוסכת זמן והופכת את חייך קלים יותר. בשיעור הבא נלמד על טקסט.
