שיעור 2: מה זה HTML?
בשיעור זה תקבל סקירה כללית על חברך החדש, HTML.
מה זה HTML?
HTML היא "שפת האם" של הדפדפן שלך.
כדי לקצר בסיפור, HTML הומצא בשנת 1990 על ידי מדען בשם טים ברנס-לי. מטרת שפה זו היתה להקל על מדענים באוניברסיטאות שונות לגשת זה למסמכי המחקר של זה. הפרויקט הפך להצלחה גדולה מעבר למה שטים ברנס-לי דימיין. ולמעשה על ידי המצאת ה-HTML הוא הניח את היסודות לרשת האינטרנט כפי שאנו מכירים אותה היום.
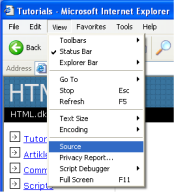
HTML היא שפה שמאפשרת הצגת מידע (למשל, מחקרים מדעיים) ברשת האינטנרט. מה שאתה רואה כשאתה צופה בדף אינטרנט זה תרגום קוד ה-HTML על ידי הדפדפן שלך. כדי לראות את קוד ה-HTML של דף אינטרנט, פשוט הקש על "View" בתפריט הראשי של הדפדפן ובחר ב-"Source".

לעין בלתי מנוסה, קוד HTML נראה מורכב אבל, מדריך זה יהפוך אותו להגיוני עבורך.
למה HTML שימושי?
אם ברצונך ליצור אתר אינטרנט, אין אפשרות שתימנע מעבודה עם HTML. אפילו אם אתה משתמש בתוכנה לבניית אתרים, דוגמת Dreamweaver, ידע בסיסי ב-HTML יכול להפוך את חייך לקלים יותר ואת אתר האינטרנט שלך לטוב יותר. החדשות הטובות הן ששפת HTML קלה ללימוד ולשימוש. לאחר שני שיעורים בלבד אתה תלמד כיצד ליצור את אתר האינטרנט הראשון שלך.
HTML משמש לבניית אתרי אינטרנט!
טוב, אבל מה משמעות השם HTML?
HTML הם ראשי התיבות של "HyperText Mark-up Language" - שזה כבר הרבה מעבר למה שאתה צריך לדעת בשלב זה. בכל אופן, למען הסדר הטוב, נסביר זאת בפירוט רב יותר.
- Hyper זה ההפך מלינארי. בימים הטובים - כשעכבר היה משהו שחתול תופס - תוכניות מחשב רצו בצורה לינארית: כשהתוכנה ביצעה פעולה אחת היא התקדמה לשורה הבאה ולאחר מכן, עוד שורה וכך הלאה. אבל HTML שונה - אתה יכול ללכת לאן שאתה רוצה מתי שאתה רוצה. למשל, זה לא הכרחי לבקר באתר MSN.com לפני שאתה מבקר באתר HTML.net.
- Text מסביר את עצמו.
- Mark-up זה מה שאתה עושה עם הטקסט. אתה מסמן את הטקסט באותו אופן שאתה עושה זאת בתוכנה לעריכת טקסט עם כותרות, תבליטים, טקסט מודגש וכו'.
- Language זה מה ש-HTML היא. זוהי שפה שמשתמשת בהמון מילים באנגלית.
במדריך זה אתה תלמד את מה שנקרא eXtensible HyperText Mark-up Language) XHTML) שהיא, בקצרה, שפה חדשה ומובנת יותר לכתיבת HTML.
עכשיו כשאתה יודע את משמעות השם HTML (ו-XHTML) בוא ונתחיל עם הסיבה לכל זה: בניית אתר אינטרנט.
