שיעור 7: מאפיינים
אתה יכול להוסיף מאפיינים למספר אלמנטים.
מה זה מאפיין?
כפי שאתה בוודאי זוכר, אלמנטים מעניקים מבנה למסמך HTML ואומרים לדפדפן כיצד אתה רוצה שאתר האינטרנט שלך יוצג (למשל, </ br> אומר לדפדפן ליצור מעבר שורה). במספר אלמנטים אתה יכול להוסיף מידע נוסף. מידע נוסף זה נקרא מאפיינים.
דוגמה 1:
<h2 style="background-color:#ff0000;">HTML החברות שלי עם</h2>
מאפיינים נכתבים תמיד בתוך התג הפותח וממשיכים עם סימן שוויון ופרטי המאפיין הנכתבים בין מרכאות כפולות. הנקודה פסיק לאחר המאפיין משמשים להפרדת פקודות עיצוב שונות. אנחנו נחזור לזה מאוחר יותר.
מה הרעיון?
ישנו מספר רב של מאפיינים שונים. הראשון שנלמד הוא style. עם המאפיין style אתה יכול להוסיף תבנית עיצוב לאתר שלך. לדוגמה צבע רקע:
דוגמה 2:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
בדוגמה זו יוצג בדפדפן דף אדום לגמרי - נסה ותראה בעצמך. תוך כמה רגעים נסביר בפירוט רב יותר כיצד מערכת הצבעים עובדת.
שים לב שמספר תגים ומאפיינים משתמשים בתחביר אמריקאי, למשל, color במקום colour. חשוב מאוד שתשים לב ותשתמש באותו תחביר בו אנחנו משתמשים בדוגמאות שבמדריך, אחרת, הדפדפן לא יבין את הקוד שלך. בנוסף, אל תשכח לסגור את המרכאות הכפולות לאחר מאפיין.
איך זה שהדף הפך לאדום?
בדוגמה שלמעלה, אנחנו הגדרנו את צבע הרקע עם הקוד "#ff0000". זה קוד הצבע לאדום המוגדר במספר הקסדצימאלי (בסיס ספירה 16) (HEX). לכל צבע יש את הקוד ההקסדצימאלי שלו. הנה מספר דוגמאות:
White: #ffffff
Black: #000000 (אפסים)
Red: #ff0000
Blue: #0000ff
Green: #00ff00
Yellow: #ffff00
קוד צבע הקסדצימאלי מורכב מסולמית (#) ושישה מספרים או אותיות. יש יותר מ-1000 קודי HEX וזה לא קל לזהות מה קוד ה-HEX השייך לצבע מסויים. כדי להקל עליך בנינו טבלה של 216 הצבעים השכיחים ביותר:טבלת 216 צבעי עיצוב שמורים.
אתה יכול גם להשתמש בשם האנגלי לרוב הצבעים השכיחים (green, blue, red, black, white ו- yellow).
דוגמה 3:
<body style="background-color: red;">
מספיק עם צבעים. בוא ונחזור למאפיינים.
אילו אלמנטים יכולים להשתמש במאפיינים?
ניתן להגדיר מאפיינים שונים לרוב האלמנטים.
לעיתים קרובות תשתמש במאפיינים לתגים דוגמת body, בעוד שלעיתים נדירות תשתמש במאפיינים לתגים דוגמת br מאחר ומעבר שורה הוא בדרך כלל מעבר שורה ללא ערכים להתאמה ושינוי.
כפי שיש הרבה אלמנטים שונים, כך ישנם הרבה מאפיינים שונים. מספר מאפיינים תפורים לאלמנטים מסויימים, בעוד שאחרים מתאימים למספר רב של אלמנטים שונים. ולהפך: מספר אלמנטים יכולים לכלול סוג מאפיין אחד, בעוד שאחרים יכולים לכלול הרבה מאפיינים.
זה אולי נשמע מעט מבלבל אבל לאחר שאתה מכיר את המאפיינים השונים זה הופך למאוד הגיוני ובקרוב אתה תראה כמה הם קלים לשימוש ואת האפשרויות הרבות שהם מספקים.
מדריך זה מציג לך את המאפיינים החשובים ביותר.
מאילו חלקים בדיוק אלמנט מורכב?
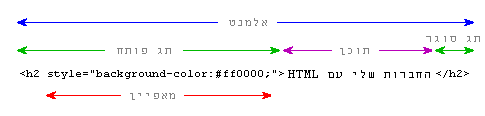
באופן כללי אלמנט מורכב מתג פותח, עם או בלי מאפיין אחד או יותר, תוכן כלשהו ותג סוגר. פשוט כך. ראה את התרשים הבא.